Вступление
Раньше просмотров с компьютера было больше и все сайты создавали сначала для больших экранов (для ПК), затем начали создавать адаптивные версии для смартфонов или отдельные мобильные версии сайтов. Сейчас все наоборот, поскольку просмотров с телефона стало гораздо больше, чем с ПК. Пришло время нового направления в разработке — mobile first, что означает «сперва для мобильных», а для десктопа — это уже второстепенный шаг.
Что такое Mobile First и в чем его суть
Понятие Mobile first (в переводе самого Гугла означает индексирование, которое направлено на мобильные устройства) — это новая концепция индексации, следуя которой для ранжирования сайтов Google использует мобильные версии страниц веб-сайтов. Раньше Гугл сперва учитывал десктопную версию, а оптимизация под смартфоны лишь улучшала ранжирование.
Данная стратегия предполагает создание интерфейса сайта, ориентированного на мобильные устройства. Алгоритм основан на том, что сперва создают дизайн сайта для самого мелкого дисплея, а потом делают версии для остальных дисплеев — от меньшего к большему. Не все полезные и украсительные элементы полных версий сайтов возможно реализовать в мобильной версии, не утратив удобство и привлекательный дизайн.
Зачастую оптимизация сайта под смартфоны сопровождается множеством проблем: страницы долго загружаются, серфинг по сайту становится неудобным, кнопки менее кликабельны и прочее. Для крохотных дисплеев нужно жертвовать большой частью не полезных, но дизайнерских элементов. Для лучшего понимания сути упоминают следующие методологии:
- Изящная деградация — сначала интерфейс разрабатывают сложным со всеми функциями. Потом лишнее отсекают для устройств со слабыми характеристиками.
- Возрастающее развитие — создают сайт, спроектированный для устройств с множеством ограничений. Эта версия имеет все важные и незаменимые функции и со временем может расширяться новыми возможностями. Получается, что разработав основной макет для смартфона, вы получите вебсайт, который будет отлично работать абсолютно на всех дисплеях.
Есть ли разница между адаптивным дизайном и Mobile First
Оба способа гарантируют комфортное взаимодействие с веб-сайтом. Рассмотрим подробнее их главные отличия.
- Адаптивный вариант. При создании веб-проекта создают статичные макеты, рассчитанные на разные гаджеты. Шаблоны имеют структуру расположения и размера зависимо от экрана. Как правило, создают стандартные макеты от 320 до 1600 пикселей. Специальные скрипты выявляют размеры дисплея конкретного посетителя и открывают подходящий шаблон. В таких макетах учитывают особенности разных моделей устройств. Допустим, для больших экранов — создают только горизонтальный вид, а для гаджетов — возможность переключения между горизонтальным и вертикальным видом.
- Вариант Mobile First. При таком раскладе сначала создается и открывается версия для гаджетов. После этого она изменяет масштаб зависимо от ОС, вебмастер сможет вносить в дальнейшем правки, добавляя дополнительные опции и работать со стилями.
Как работать с Mobile First
Работа по такому принципу проходит так:
- Создается дизайн, чтобы на смартфоне всё смотрелось красиво. Основываясь на нарисованном дизайне пишут код. Либо код и сам дизайн создают параллельно исходя от общего видения.
- При необходимости создают отдельный вариант версии для ПК, если необходимости нет — делают так, чтобы мобильный дизайн мог «увеличиваться» до больших размеров.
- При внесении правок работают сначала с версией для смартфонов и только потом переходят к компьютерной версии.
В некоторых случаях с телефона сайт открыть можно, а вот с компьютера сделать это не получится и необходимо установить специальное приложение.
Особенности проектирования
Делаем акцент на контенте
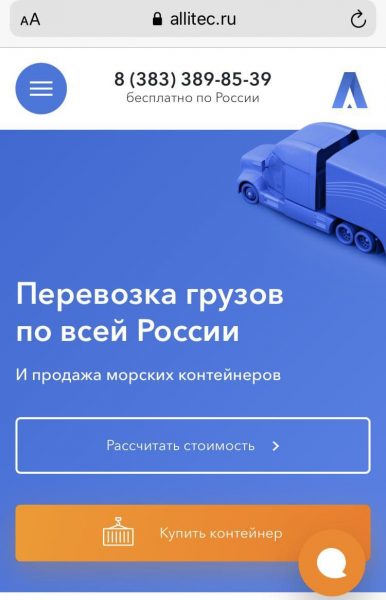
Маленькие дисплеи смартфонов вносят свои требования и чтобы получить от посетителя целевое действие, то сначала необходимо «подать» ему то содержимое вебсайта, которое даст конверсию. Для разных видов бизнеса можно выделить стандарты поведения посетителей: зачем они здесь; что ищут; что сделает поиск удобнее; что им нужно сделать, когда они найдут то, что они искали?
Возьмем для примера торговую онлайн площадку. В поступках посетителей есть следующие закономерности:
- их главная цель — найти нужную вещь;
- для облегчения поиска — можно воспользоваться фильтром;
- ваша задача — сделать возврат к их корзине максимально удобным.
Только тогда, когда вы сможете определить нужные элементы, которых будет достаточно для совершения какого-то действия, можно начинать добавлять дополнительные элементы сайта.
Интерфейс информационных проектов должен иметь свои необходимые триггеры. Допустим, для блога — это кнопки для авторизации и регистрации, возможность подписки на обновления сайта, возможность оценить статью, оставить свой комментарий и т. п.
Создаем визуальную иерархию
Наладить взаимодействие посетителя с веб-сайтом можно тогда, когда вы поймете не только что нужно, но и как это правильно показывать. Рекомендуется выделять самые главные составляющие и размещение их в первых зонах внимания пользователей гаджетов. При этом можно использовать психологические приемы для фокусировки внимания пользователей на важных элементах. Обычно, это выглядит таким образом:
- самое важное содержимое расположено в центре дисплея;
- не важные по значимости элементы можно разместить сверху или снизу основного содержания;
- не особо приоритетный, но желательный контент можно разместить вверху сайта.
Есть более детальные модели эргономики мобильных гаджетов, которые основаны на “большом пальце”. Данный метод построен на изучениях того, как люди держат в руке телефон и как им управляют. Согласно исследованию, треть людей нажимают на экран только большим пальцем. Благодаря этому получилось сегментировать зоны дисплея гаджетов по удобству работы с ним одной рукой.
Упрощаем навигацию
Удобная навигация – важная задача. Необходимо обеспечить пользователю удобство посещения ресурса и уложиться максимально компактно.
Большинство посетителей адаптировались к стандартному оформлению веб-проектов и они начинают по интуиции меню наверху, которое выглядит как кнопка с 3-мя прямыми полосками, при нажатии на которые открывается список всех разделов веб-сайта. Классическое боковое меню удобно, заметно и не занимает много места на дисплее. Правда, существует версия, что пользователи не всегда взаимодействуют с тем, чего они сразу не могут увидеть. При скрытой навигации время поиска нужного содержимого увеличивается на двадцать процентов, если сравнивать с видимой навигацией.
Альтернативный вариант такого меню — это панель вкладок, которая всегда отображается на сайте или исчезающая при скролле панель навигации. У этих вариантов есть свои недостатки, например, показ всех разделов, особенно если их много. Из-за этого вебмастерам приходится выделять сначала самые важные разделы.
Говоря о расположении меню, то сейчас часто располагают меню с главными пунктами в нижней части страницы сайта. Этот вариант набирает популярность у разработчиков по следующим причинам:
- посетители на сайте чаще взаимодействуют с навигацией в нижней части экрана (правило “большого пальца” в действии);
- такое размещение навигации на сайте напоминает интерфейс множества приложений, поэтому человеку будет проще ориентироваться на веб-проекте.
Какому виду меню отдать предпочтение, вопрос сложный и индивидуальный. Необходимо хорошо ознакомиться со своей аудиторией и провести разные тесты. Возможно, идеальным способом будет совмещение разных меню на одном сайте.
Создаем интерфейс User-friendly
Комфорт посетителя – важное требование Mobile First. Создав идеально проработанный UX, можно рассчитывать на то, что человек вернется на вебсайт еще ни один раз.
При разработке пользовательского интерфейса, направленного на смартфоны, следует принимать во внимание не только ограниченность экрана, а также другие уникальные моменты при использовании гаджета, допустим, тачскрин. Рассмотрим главные принципы, которые обеспечат вам успешный опыт с версией мобильного веб-сайта:
- Расположение содержимого в области просмотра;
- Грамотная типографика;
- Нацеленность на сенсор;
- Устранение контента, который не воспроизводится;
- Оптимизация всех виджетов сайта;
- Уменьшение ненужный пользовательских действий.
Найти другие варианты, как сделать свой проект проще и удобнее для людей, можно изучив похожие сайты и другие достойные интернет площадки. Изучая чужие сайты, поставьте себя на место обычного пользователя: найдите интересные фишки, выявите возможные недостатки, а после используйте лучшие воплощения на своем сайте. Все познается в сравнении.
Где нужно применять
Mobile First можно использовать абсолютно везде, если в этом есть необходимость: в информационных и новостных сайтах, интернет-магазинах, сервисах доставки и дистанционных услуг, службах такси, социальных сетях и сервисах. Реализовать mobile first можно абсолютно на любом проекте, если перед вами стоит главная задача – обеспечить пользователям удобный просмотр контента со смартфона.
Плюсы и минусы Mobile First
Говорить, что Mobile First подойдет абсолютно всем неправильно. У данной концепции есть свои преимущества и недостатки, поэтому нужно взвесить все плюсы и минусы перед принятием решения.
Плюсы:
- Удобство для посетителей сайта;
- Увеличение конверсии и удержание постоянных клиентов;
- Максимально быстрая загрузка веб-страниц;
- Приоритет в ранжировании поисковиками.
Минусы:
- Временные и финансовые затраты на разработку mobile first;
- Визуальное оформление весьма ограничено.
Сначала mobile first отнимет у вас время и усилия, но скоро вы заметите, что пользователям стало гораздо проще достигать определенных целей и это положительно скажется на вашей прибыли.